به نام خدا با عرض سلام و وقت بخیر خدمت دوستان عزیز در راستای اموزش جاوا اسکریپت این جلسه به مبحث رویدادها (Event) در جاوا اسکریپت خواهیم پرداخت با ما همراه باشید.
درک و مدیریت رویدادها (Event) در جاوا اسکریپت
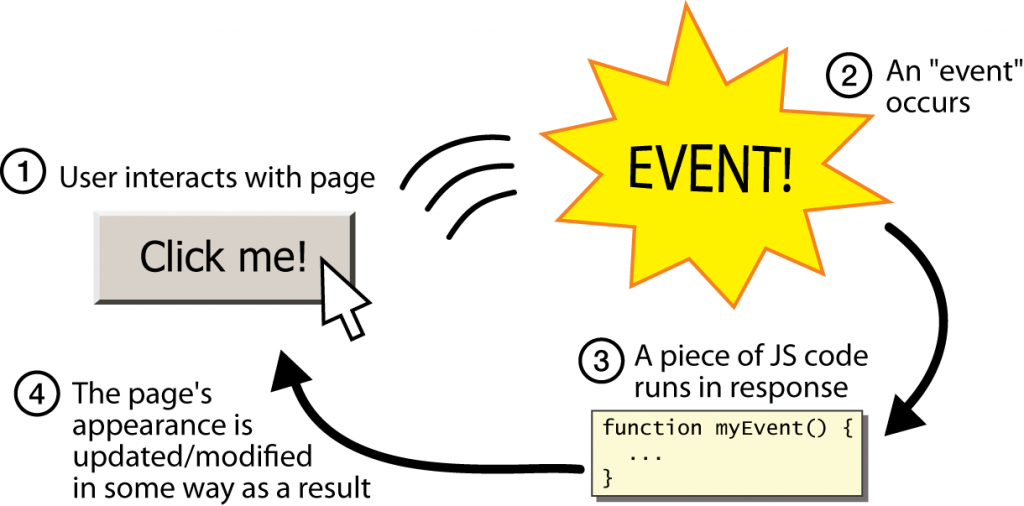
رویداد (event) چیزی است که هنگام تعامل کاربر با صفحه وب اتفاق میافتد. مانند زمانی که روی پیوند یا دکمه کلیک میکند. متن را درباکس ورودی یا ناحیه متنی وارد میکند، انتخاب سلکشن باکس، کلید روی صفحهکلید را فشار میدهد. نشانگر ماوس را حرکت میدهد. ، فرمی را ارسال می کند و …. در برخی موارد، خود مرورگر می تواند رویدادها را فعال کند. مانند بارگذاری صفحه و بارگیری رویدادها.
هنگامی که یک رویداد رخ می دهد، شما می توانید از یک event handler جاوا اسکریپت (event listener) برای شناسایی آنها و انجام یک کار خاص یا مجموعه ای از تسک ها استفاده کنید.. طبق قرارداد، نام کنترلکنندههای رویداد(event handlers) همیشه با کلمه «on» شروع میشود، بنابراین یک کنترلکننده رویداد برای رویداد کلیک، onclick نامیده میشود، به طور مشابه، یک کنترلکننده رویداد برای رویداد بارگذاری، onloadو ….

راه های مختلفی برای اختصاص یک کنترل کننده رویداد وجود دارد. ساده ترین راه این است که آنها را مستقیماً به تگ شروع عناصر HTML با استفاده از اتریبیوت های کنترل رویداد اضافه کنید.به عنوان مثال، برای اختصاص یک کنترل کننده کلیک برای یک عنصر دکمه، می توانیم از ویژگی onclick مانند زیر استفاده کنیم:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Attaching Event Handlers Inline</title> </head> <body> <button type="button" onclick="alert('Hello World!')">Click Me</button> </body> </html> |
با این حال، برای جدا نگه داشتن جاوا اسکریپت از HTML، می توانید کنترل کننده رویداد را در یک فایل جاوا اسکریپت خارجی یا در تگ های <script> و </script> اجرا کنید.به عنوان مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Attaching Event Handlers in External File</title> </head> <body> <button type="button" id="myBtn">Click Me</button> <script> function sayHello(){ alert('Hello World!'); } document.getElementById("myBtn").onclick = sayHello; </script> </body> </html> |
توجه: از آنجایی که ویژگی های HTML به حروف بزرگ و کوچک حساس نیستند، بنابراین onclick ممکن است به صورت onClick، OnClick یا ONCLICK نیز نوشته شود. اما مقدار آن به حروف کوچک و بزرگ حساس است.
رویداد های ماوس (Mouse Events) درجاوا اسکریپت
یکی از رویدادها (Event) در جاوا اسکریپت رویداد های ماوس میباشد.زمانی که کاربر روی یک عنصر کلیک میکند، نشانگر ماوس را روی یک عنصر میبرد، رویداد ماوس فعال میشود. در اینجا برخی از مهمترین رویدادهای ماوس و کنترلکننده رویداد آنها آمده است.
رویداد کلیک (onclick)
رویداد کلیک زمانی رخ می دهد که کاربر بر روی عنصری در یک صفحه وب کلیک می کند. اغلب، اینها عناصر فرم و پیوند هستند. شما می توانید یک رویداد کلیک را به وسیله کنترل کننده رویداد onclick مدیریت کنید.مثال زیر زمانی که روی عناصر کلیک می کنید یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Click Event</title> </head> <body> <button type="button" onclick="alert('You have clicked a button!');">Click Me</button> <a href="#" onclick="alert('You have clicked a link!');">Click Me</a> </body> </html> |
رویداد (oncontextmenu)
رویداد contextmenu زمانی اتفاق میافتد که کاربر روی یک عنصر راست کلیک میکند تا contextmenu باز شود. شما می توانید یک رویداد contextmenu را با یک کنترل کننده رویداد oncontextmenu مدیریت کنید.مثال زیر با کلیک راست بر روی عناصر، پیام هشداری را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Contextmenu Event</title> </head> <body> <button type="button" oncontextmenu="alert('You have right-clicked a button!');">Right Click on Me</button> <a href="#" oncontextmenu="alert('You have right-clicked a link!');">Right Click on Me</a> </body> </html> |
رویداد (onmouseover)
رویداد Mouseover زمانی اتفاق می افتد که کاربر نشانگر ماوس را روی یک عنصر حرکت می دهد.شما می توانید رویداد mouseover را با کنترل کننده رویداد onmouseover مدیریت کنید.
مثال زیر زمانی که نشانگر ماوس را روی عناصر قرار می دهید، یک پیام هشدار را به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Mouseover Event</title> </head> <body> <button type="button" onmouseover="alert('You have placed mouse pointer over a button!');">Place Mouse Over Me</button> <a href="#" onmouseover="alert('You have placed mouse pointer over a link!');">Place Mouse Over Me</a> </body> </html> |
رویداد (onmouseout)
onmouseout مدیریت کنید. مثال زیر به شما یک پیام هشدار را هنگام رخ دادن رویدادmouseout نشان می دهد.|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Mouseout Event</title> </head> <body> <button type="button" onmouseout="alert('You have moved out of the button!');">Place Mouse Inside Me and Move Out</button> <a href="#" onmouseout="alert('You have moved out of the link!');">Place Mouse Inside Me and Move Out</a> </body> </html> |
رویدادهای کیبورد (Keyboard Events) در جاوا اسکریپت
یک رویداد keyboard زمانی فعال می شود که کاربر کلیدی را روی صفحه کلید فشار داده یا رها کند. در اینجا برخی از مهمترین رویدادهای keyboard و مدیریت رویداد آنها آورده شده است.
رویداد onkeydown
رویداد keydown زمانی رخ می دهد که کاربر کلیدی را روی صفحه کلید فشار دهد. شما می توانید رویداد keydown را با کنترل کننده رویداد onkeydown مدیریت کنید. مثال زیر زمانی که رویداد keydown رخ می دهد یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Keydown Event</title> </head> <body> <input type="text" onkeydown="alert('You have pressed a key inside text input!')"> <hr> <textarea cols="30" onkeydown="alert('You have pressed a key inside textarea!')"></textarea> <p><strong>Note:</strong> Try to enter some text inside input box and textarea.</p> </body> </html> |
رویداد onkeyup
رویداد keyup زمانی رخ می دهد که کاربر کلیدی را روی صفحه کلید رها کند.می توانید رویداد keyup را با کنترل کننده رویداد onkeyup مدیریت کنید. مثال زیر زمانی که رویداد keyup رخ می دهد یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Keyup Event</title> </head> <body> <input type="text" onkeyup="alert('You have released a key inside text input!')"> <hr> <textarea cols="30" onkeyup="alert('You have released a key inside textarea!')"></textarea> <p><strong>Note:</strong> Try to enter some text inside input box and textarea.</p> </body> </html> |
رویداد onkeypress
رویداد keypress زمانی اتفاق میافتد که کاربر کلیدی را روی صفحه کلید فشار میدهد که دارای یک مقدار کاراکتر مرتبط با آن است.به عنوان مثال، کلیدهایی مانند Ctrl، Shift، Alt، Esc، کلیدهای جهت دار و غیره یک رویداد کلیدی ایجاد نمی کنند، بلکه یک رویداد keydown و keyup ایجاد می کنند.
می توانید رویداد keypress را با کنترل کننده رویداد onkeypress مدیریت کنید. مثال زیر زمانی که رویداد keypress رخ می دهد یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Keypress Event</title> </head> <body> <input type="text" onkeypress="alert('You have pressed a key inside text input!')"> <hr> <textarea cols="30" onkeypress="alert('You have pressed a key inside textarea!')"></textarea> <p><strong>Note:</strong> Try to enter some text inside input box and textarea.</p> </body> </html> |
رویدادهای فرم (form) در جاوا اسکریپت
یک رویداد فرم زمانی فعال می شود که یک کنترل فرم فوکوس خود را دریافت کند یا فوکوس خود را از دست بدهد یا زمانی که کاربر مقدار کنترل فرم را تغییر می دهد، مانند تایپ متن در ورودی متن، انتخاب گزینه از سلکشن باکس و … در اینجا برخی از مهمترین رویدادهای فرم و مدیریت رویداد آنها آورده شده است.
رویداد onfocus
رویداد focus زمانی اتفاق می افتد که کاربر به عنصری در یک صفحه وب فوکوس مینماید.می توانید رویداد focus را با کنترل کننده رویداد onfocus مدیریت کنید. مثال زیر پسزمینه ورودی متن را با focus به رنگ زرد برجسته میکند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Focus Event</title> </head> <body> <script> function highlightInput(elm){ elm.style.background = "yellow"; } </script> <input type="text" onfocus="highlightInput(this)"> <button type="button">Button</button> </body> </html> |
رویداد onchange
رویداد change زمانی رخ می دهد که کاربر مقدار یک عنصر فرم را تغییر دهد.می توانید رویداد change را با کنترل کننده رویداد onchange مدیریت کنید. مثال زیر هنگامی که گزینه را در سلکشن باکس تغییر می دهید، یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Change Event</title> </head> <body> <select onchange="alert('You have changed the selection!');"> <option>Select</option> <option>Male</option> <option>Female</option> </select> <p><strong>Note:</strong> Select any option in select box to see how it works.</p> </body> </html> |
رویداد onsubmit
رویداد ارسال تنها زمانی رخ می دهد که کاربر فرمی را در یک صفحه وب ارسال کند.شما می توانید رویداد ارسال را با کنترل کننده رویداد onsubmitمدیریت کنید. مثال زیر هنگام ارسال فرم به سرور یک پیام هشدار را به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Submit Event</title> </head> <body> <form action="/examples/html/action.php" method="post" onsubmit="alert('Form data will be submitted to the server!');"> <label>First Name:</label> <input type="text" name="first-name" required> <input type="submit" value="Submit"> </form> </body> </html> |
رویدادهای Document/Window
رویدادها همچنین در مواقعی فعال میشوند که صفحه بارگیری شده است یا زمانی که کاربر اندازه پنجره مرورگر را تغییر میدهد، و.. در این قسمت برخی از مهمترین رویدادهای document/window و مدیریت رویداد آنها آورده شده است.
رویداد onload
رویداد بارگیری زمانی اتفاق میافتد که بارگیری یک صفحه وب در مرورگر وب به پایان برسد.شما می توانید رویداد load را با کنترل کننده رویداد onload مدیریت کنید. مثال زیر به محض اتمام بارگذاری صفحه به شما یک پیام هشدار را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Load Event</title> </head> <body onload="window.alert('Page is loaded successfully!');"> <h1>This is a heading</h1> <p>This is paragraph of text.</p> </body> </html> |
رویداد onunload
رویداد unload زمانی رخ می دهد که کاربر صفحه وب فعلی را ترک می کند.شما می توانید رویداد unload را با کنترل کننده رویداد onunload مدیریت کنید. مثال زیر زمانی که می خواهید صفحه را ترک کنید یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Unload Event</title> </head> <body onunload="alert('Are you sure you want to leave this page?');"> <h1>This is a heading</h1> <p>This is paragraph of text.</p> <p><strong>Note:</strong> This example may not work. The unload event is not supported properly in most of the browsers.</p> </body> </html> |
رویداد onresize
رویداد resize زمانی رخ می دهد که کاربر اندازه پنجره مرورگر را تغییر دهد. ایونت resize نیز در شرایطی رخ می دهد که پنجره مرورگر به حداقل یا حداکثر می رسد.می توانید رویداد resize را با کنترل کننده رویداد onresize مدیریت کنید. مثال زیر هنگامی که اندازه پنجره مرورگر را به عرض و ارتفاع جدید تغییر می دهید، یک پیام هشدار به شما نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Handling the Resize Event</title> </head> <body> <p id="result"></p> <script> function displayWindowSize(){ var w = window.outerWidth; var h = window.outerHeight; var txt = "Window size: width=" + w + ", height=" + h; document.getElementById("result").innerHTML = txt; } window.onresize = displayWindowSize; </script> <p><strong>Note:</strong> Resize the browser window to see how the resize event works.</p> </body> </html> |
خب دوستان عزیز به پایان جلسه رویدادها (Event) در جاوا اسکریپت رسیدیم امیداواریم برای شما مفید واقع شده باشد.
سایر مقالات
مرتب سازی آرایه ها در جاوا اسکریپت









دیدگاهتان را بنویسید